Now that I no longer have facebook, I think I will move here more. Although I do now have an instagram – https://www.instagram.com/jaisolitaire/
Updates to come with knives, bags, books and bacon….

Now that I no longer have facebook, I think I will move here more. Although I do now have an instagram – https://www.instagram.com/jaisolitaire/
Updates to come with knives, bags, books and bacon….
I feel like I have done very little over the last 18 months, although I know there were some knives, and some blacksmithing, and some furniture making….
Oh, yeah…


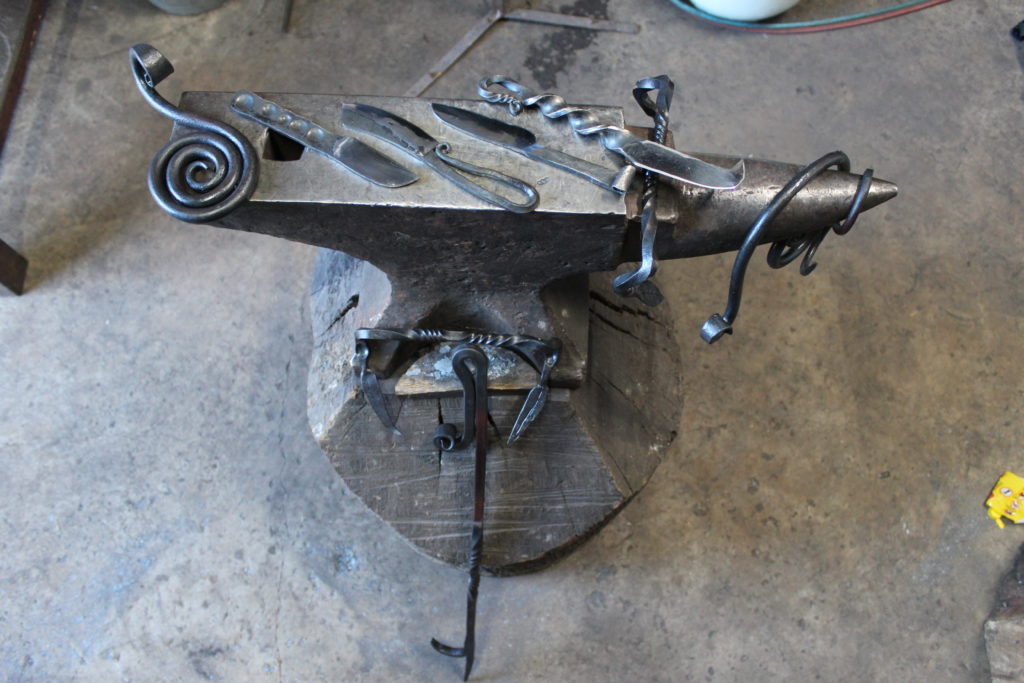
I made some woodworking tools.


So I guess not a complete waste.
Holidays, thank fuck. Terrible exams, dubious results. So now I get to make things.
In theory, I have arranged my week so that I get Friday as a study day. In practice, of course, this week (week 4) was the first time I haven’t had to run a workshop or do admin or whatever. So I made the most of it.
And back to work. And running classes every other friday. This is my first chance to relax for a month…
So I got down to the shop, and finally made a new drawbar for the mill. The drawbar it came with has 1/2″ 12 TPI thread, for some obscure reason. I bought some tooling last year that has M12 thread, because of course you do. So I have needed an M12 drawbar for a while. Behold!
My minilathe has a shitty little quick change tool post, and is really not up to parting, but we got there in the end. It coped with turning down the stainless pretty well, especially the nuts. Smallish cuts, but not tiny nibbles. Unfortunately, when I was doing the square at the end for the wrench, I neglected to seat it properly for the final cut, so one side is cut much deeper. The wrench still works, and the drawbar still works, so all good. Now I can run my gear cutter and my slitting saw, which means I can finally finish the QCTP for the tiny lathe. When I have time.
Last weekend was the first ever meetup of Melbourne Combat Robotics! Sarah and I made an antweight (150 gram) sumo bot, which somehow won two of its three rounds. Still not quite sure how… But the main thing was, lots of fun was had!
Knifemaking! Slower, now that I’m home I’m not quite doing a knife in a day. But I’m working on one for Megan –
Lots of hand filing for that crosspiece, and then I went and screwed it up drilling cross holes. So I bought a 2mm end mill. See how long that lasts …. Then a handle, and hardening.
Apparently this full time job thing doesn’t leave a lot of time for blog updates…
I bought a tiny lathe! This is a Taig Micro Lathe – not even a Micro Lathe II, I believe. It’s the old style with split headstock, which dates it slightly. The plan is to do it up (it actually looks in good nick, albeit covered in sawdust), and tweak it and make tooling for it to get a fair degree of precision for small stuff. ER collet chuck, etc.
To that end – my first ever dovetail!
That was certainly educational. Two main lessons, one technical, one philosophical. The technical one is that you really need to nail that depth before trying to match the actual tails. If you’re off on the depth when you get the tails right, you’ve got nowhere to go. The philosophical one is that it doesn’t need to be that close…
See?

Almost there… I need to make proper depth nuts, and then slit the body to actually get clamping, but then I’ll have a home made quick change toolpost! Then I can build a toolpost grinder for it.
Tiny lathe has a tiny chuck, which is now cleaned and shiny, and tiny lathe itself is a bit cleaner now. That’s a rotary table with brand new T-slot nuts, courtesy of less-tiny mill. One day I’ll stop making tooling and make .. .something else, I guess.
But not today. Hammers! The large one is for tapping things around on the mill and in the vice. The slightly smaller one is for the same, with more delicate things. The tiny one is because apparently I am assembling a tiny workshop, with tiny tools.
See?
So I had the VESC showing power, but not responding to the ST-link programmer. Last week, Jack borrowed some mosfets to build his own VESC, and I lent him my programmer and we took a quick look at mine. Nothing obviously wrong – the STM got power, but didn’t respond, so we left it at “not sure if board or dongle”.
At some point, Jack obviously got his own board running and tested my dongle. He messaged me with the good news that my $8 eBay dongle was just fine, so the ESC was probably … not. “Did you get 2 layer boards printed? Cos it’s a 4 layer design…”
Why yes, Jack, yes I did somehow order 2 layer boards for a 4 layer design. So those middle two layers of connections, probably important.I have re-ordered PCBs in *4* layers, for the latest design. I am slightly pleased that it’s (possibly) not my soldering that was the problem….
Or, apparently, fortnightly. Sure I’ve been doing stuff, too much stuff to be writing updates 🙂
Monday the 14th, cleaning the basement. Not very exciting in itself, but we’ll get to that…
Tuesday the 15th – more laser cutting! Discovered that if you’re doing two separate runs of the same thing, you really need to watch the scaling factor. So now I have to clumsily file down the slots in front of the pi cluster enclosure 🙂 And the fan mount on top has worked nicely.
Wednesday the 16th
So, why did I clean up the basement?